Breadcrumbs sind ein zentrales Signal-Element für Suchmaschinen-Crawler und -Bots, die die Struktur und Hierarchie einer Webseite durchleuchten. Diese kleinen, aber mächtigen Navigationshilfen erleichtern es den automatisierten Systemen enorm, die strukturelle Anordnung und Hierarchie einer Webseite zu verstehen und zu interpretieren. Daher ist es von entscheidender Bedeutung, dass die Breadcrumbs nicht nur vorhanden sind, sondern auch vollständig und korrekt ausgezeichnet werden.
Für die Nutzer einer Webseite haben die Breadcrumbs in der Regel keinen tiefergehenden Nutzen und werden oft übersehen oder ignoriert. Ihre Hauptfunktion besteht darin, den Besuchern zu zeigen, wo sie sich gerade auf der Webseite befinden – sie dienen also eher als Informationsinstrument als ein Navigationsinstrument. Trotzdem können sie in bestimmten Situationen, wie beispielsweise bei komplexen oder umfangreichen Webseiten, den Benutzern helfen, sich besser zu orientieren.
Aus SEO-Sicht ist es empfehlenswert, die Breadcrumb-Navigation mit Mikroformaten wie Schema.org, Jason-LD oder RDFa auszuzeichnen. Diese Techniken verbessern die Erkennbarkeit und Verarbeitung der Breadcrumbs durch Suchmaschinen erheblich. Durch eine korrekte Auszeichnung wird sichergestellt, dass die Breadcrumbs zuverlässig von den Suchmaschinen erkannt und verarbeitet werden können. Dies kann dazu beitragen, die Sichtbarkeit und das Ranking einer Webseite in den Suchergebnissen zu verbessern.
Beispiel:
Startseite > SEO-Glossar > Breadcrumb-Navigation
Die Breadcrumb-Navigation auf mobilen Webseiten: Optimale Integration und Anwendung
Die Breadcrumb-Navigation ist ein wesentliches Element der Benutzerführung auf Webseiten. Sie hilft den Nutzern, ihre aktuelle Position in der Struktur einer Webseite zu erkennen und sich effizient zu orientieren. Doch oft stellt sich die Frage, wie die Breadcrumb-Navigation optimal in die mobile Ansicht einer Webseite integriert werden kann, ohne als störendes mehrzeiliges Element auf der Seite zu wirken.
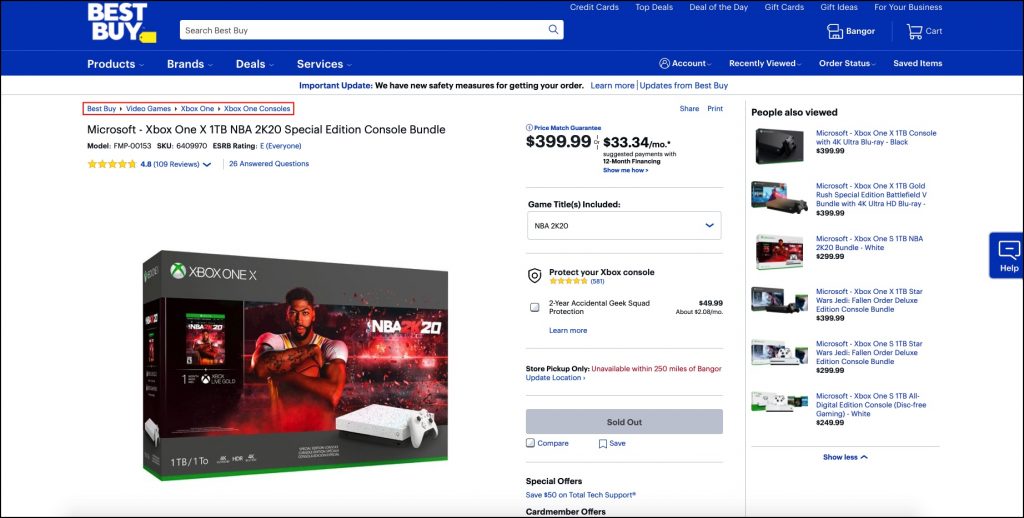
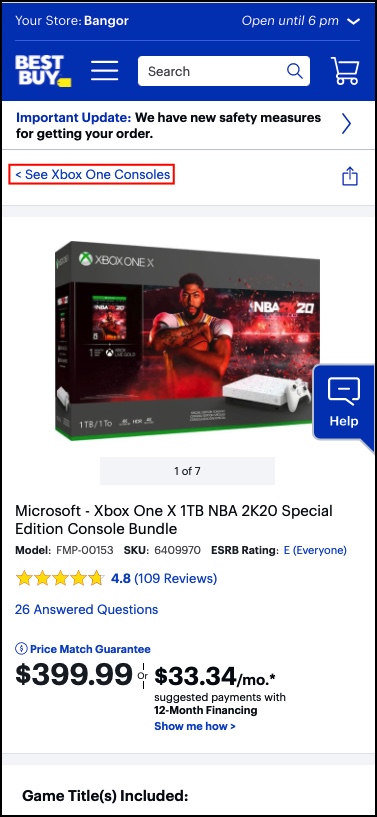
Eine empfehlenswerte Herangehensweise besteht darin, die Breadcrumb-Navigation so zu verkürzen, dass sie lediglich auf die letzte Ebene verweist. Ein gutes Beispiel dafür ist die mobile Ansicht der Webseite von BestBuy (siehe Screenshot 2). Hier wird die Breadcrumb-Navigation auf das Wesentliche reduziert, was eine übersichtliche und benutzerfreundliche Darstellung ermöglicht.
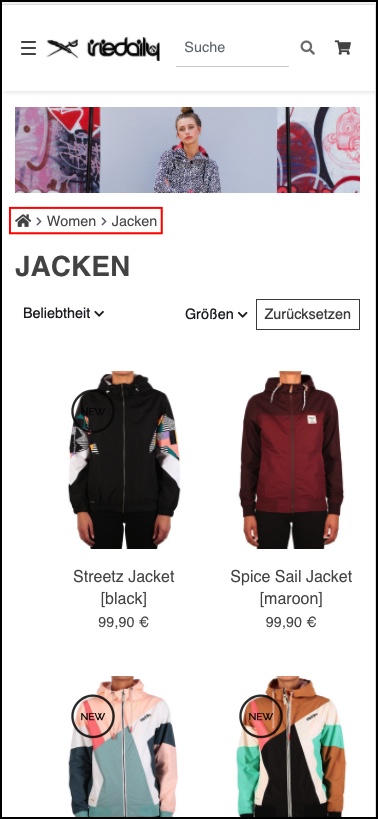
Es gibt jedoch auch Situationen, in denen die vollständige Breadcrumb-Navigation auch auf der mobilen Ansicht sinnvoll sein kann. Beispielsweise bei Webseiten mit generell kurzen Navigationsebenen, wie es bei Iriedaily der Fall ist (siehe Screenshot 3). Hier wird die gesamte Breadcrumb-Navigation dargestellt, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
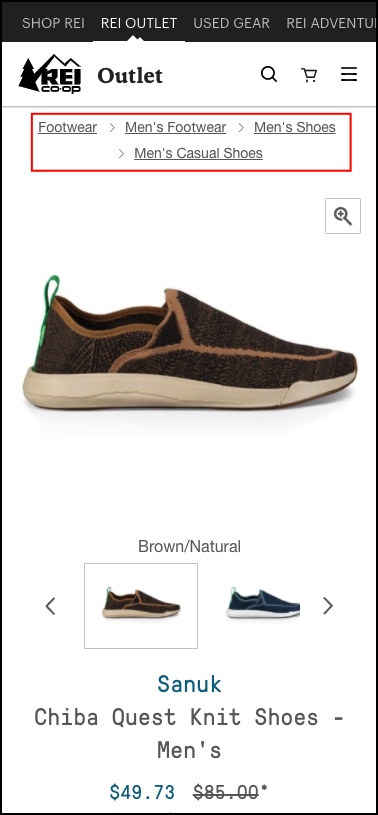
Allerdings birgt diese Methode auch Risiken. So kann es passieren, dass sich die Breadcrumb-Navigation über mehrere Zeilen erstreckt, wie es beim Rei Outlet (Screenshot 4) der Fall ist. Aus der Perspektive der Usability ist dies meist nicht zu empfehlen. Es kann zu Verwirrung führen und die Navigation für den Nutzer erschweren.
Daher ist es wichtig, die Breadcrumb-Navigation sorgfältig zu gestalten und an die spezifischen Anforderungen der mobilen Ansicht anzupassen. Nur so kann gewährleistet werden, dass sie ihre Funktion als Orientierungshilfe optimal erfüllt und zur Benutzerfreundlichkeit der Webseite beiträgt.